기울어진 웹: 서로의 감각이 만나는 곳
물리적인 문턱이 낮은 전시를 지향한다면 전시의 웹사이트에도 같은 물음이 뒤따라야 한다. 누구나 미술관에 갈 수 있다면, 누구나 웹사이트에 접속할 수 있어야 하지 않을까? 이 질문은 그저 접근성을 높이자는 윤리의 문제가 아니다. 서로 다른 몸이 어떻게 만나고, 마주하고, 기대고, 함께 살아가는지를 웹의 차원에서도 다시 살아보는 일이다.
네오시티(Neocities)에 호스팅되는 전시의 웹사이트는 그 자체로 하나의 선언이다. 우리는 상업적 플랫폼의 일관된 포맷과 효율성에서 벗어나 ‘웹사이트’라는 장소를 직접 짓고 꾸미고 유지하는 손의 노동을 통해 각기 다른 몸의 조건을 환대하는 방식을 실험한다. 네오시티는 오늘날 그런 실험이 가능한 드문 장소다. ‘웹사이트’라는 말이 아직도 장소의 감각을 품고 있다면, 네오시티는 그 말에 귀를 기울인다. 이곳에서 웹은 다시 느린 속도와 손의 감각을 회복하며, 일종의 접촉의 공간이 된다.
누군가는 흰 배경에 검은 텍스트가 눈이 아픈 까닭에, 누군가는 커서만 움직이는 것으로는 웹을 충분히 탐색할 수 없는 까닭에, 누군가는 정보가 너무 많이 움직여서 정보 자체를 감각하지 못하는 까닭에 웹에 접근하지 못한다. 그러니 웹사이트를 만드는 일은 하나의 전시 공간을 만드는 일과 다르지 않다. 물리적 공간의 동선처럼 이 웹사이트에도 동선이 있다. 화면에 무엇을 배치하고, 무엇을 숨기고, 무엇을 움직이지 않은 채 두느냐에 따라 접근의 가능성과 만남의 리듬이 달라진다.
네오시티는 그런 공간을 직접 다룰 수 있게 한다. 구글 드라이브도, 노션도, 인스타그램도, 아무리 많은 사람에게 도달하더라도 그 공간을 어떻게 다룰지는 사용자에게 맡기지 않는다. 하지만 네오시티에서는 HTML이라는 말랑말랑한 언어로, ‘나의 웹사이트’를 직접 구성할 수 있다. 이는 누군가에게는 스크린 리더를 위한 구조일 수 있고, 누군가에게는 지나치게 시각적인 정보의 밀도를 낮추는 방식일 수 있다. 마우스가 아닌 키보드로, 손이 아닌 음성으로, 또는 시각이 아닌 촉각으로 접근할 수 있는 구성도 가능하다.
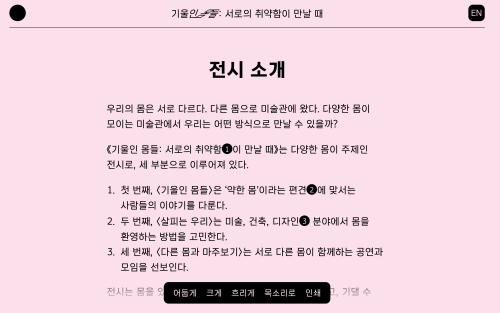
민구홍 매뉴팩처링에서 만든 이 웹사이트는 크게 한 페이지로 구성된다. 스크롤과 클릭만으로 천천히 읽히는 이 구조는 정보보다 리듬을 따라 흐른다. 페이지 안에는 글자색과 배경색을 반전하는 버튼이 있고, 글자 크기를 키우거나 줄일 수 있으며, 전체 화면을 흐리게 만들어 오직 글만 떠오르게 하는 기능도 있다. 또박또박 음성으로 텍스트를 읽어주는 TTS(Text-to-Speech) 기능도 함께 작동한다. 무엇보다 중요한 것은 사용자의 커서가 머무는 위치에 따라 몇몇 텍스트가 그 쪽으로 살짝 기울어진다는 점이다. 몸이 기울이면 글자도 따라 기운다. 이는 반응이라기보다 일종의 동행이다. 화면 속 문장이 고정된 표지판이 아니라, 지금 이 순간 이 자리에 있는 당신의 움직임에 기울어 응답한다는 사실은 이 전시가 말하는 만남의 방식과 정확히 겹친다. 이 모든 요소는 ‘접근성’이라는 단어보다 더 섬세한 단어로 부를 수 있다. 그것은 감각의 다름을 전제로 하고, 그 다름을 적극적으로 초대하는 방식이다. 그런 점에서 이 웹사이트는 스스로 말할 줄 아는 공간인 동시에 타인의 리듬에 귀 기울이는 공간이기도 하다.
중요한 것은 이 웹사이트가 사라지지 않는다는 점이다. 전시가 끝난 뒤에도 어떤 공연도 어떤 토론도 더는 열리지 않아도, 이 공간은 네오시티에 그대로 남는다. 누군가 이틀 뒤에, 또는 10년 뒤에 이 웹사이트를 방문하더라도, 우리는 여전히 이 웹사이트에 말을 걸 수 있다. 네오시티 서버가 폭파되지 않는 이상, 이 웹사이트는 영원하다. 그렇게 우리는 물리적 공간의 철수를 뒤로하고도 여전히 여기 남아 감각의 문장을 조용히 열어두고 기다릴 수 있다.
그래서 이 웹사이트는 누군가의 필체처럼 조금 기울어 있고, 다정하게 흔들린다. 몸이 그렇게 기울어지듯, 웹사이트 또한 그렇게 기울어질 수 있다. 그 작은 흔들림 속에서 우리는 서로를 만난다. 이 작은 전시장은 그 자체로 ‘우리가 만나는 방식’의 하나가 된다. 그 모습이 제법 아름답게 보인다면, 그때 우리의 웹도 조금 더 넓어지리라 기대하며.